Photoshop: Brincando com CSS 3 - Animations, Rotate and Scale
CSS Buttons and Thumbs
Nesse exemplo vou mostrar a você como criar uma barra de navegação legal usando apenas CSS. Eu usei gradients, transitions e shadows. Também usei um Flickr Javascript badge para carregar algumas imagens do Flickr e o CSS para fazer scale up quando o usuário faz hover na imagem.HTML Code

CSS for the Navigation Bar
Para a barra de navegação usei CSS para criar o gradiente, a syntax do gradiente é -webkit-gradient(Um site bastante util para gerar códigos CSS 3 é o http://css3generator.com/ especialmente pelo código extra que precisamos adicionar para dar suporte ao Mozilla e Opera.

#menu{
position: relative;
display: block;
margin: 20px auto;
width: 600px;
height: 60px;
padding: 0 20px;
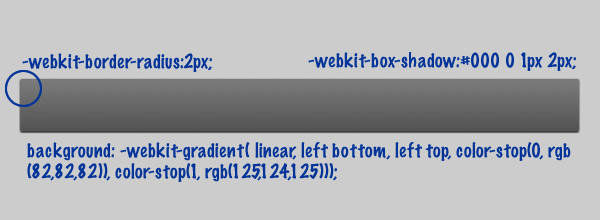
background: -webkit-gradient( linear, left bottom, left top,
color-stop(0, rgb(82,82,82)), color-stop(1, rgb(125,124,125)));
-webkit-box-shadow:#000 0 1px 2px;
-webkit-border-radius:2px;
}
CSS for the Navigation Buttons
Para os botões usei novamente CSS gradients e também Text-shadow, e CSS transition para quando o usuário fizer hover no botão, a cor do background vai mudar com animation.
ul li{ list-style-type: none; margin: 15px 0; float: left; height: 30px; line-height: 30px; } ul li a{ background: #666 -webkit-gradient( linear, left bottom, left top,
color-stop(0.5, rgb(40,40,40)), color-stop(0.5, rgb(80,80,80)) );
display: block;
padding: 0;
text-decoration: none;
color: #fff;
font-size: 12px;
font-weight: bolder;
text-shadow: #000 0 -1px 1px;
width: 90px;
text-align: center;
border-bottom: 1px solid #666;
border-top: 1px solid #222;
border-left: 1px solid #666;
border-right: 1px solid #222;
-webkit-transition:text-shadow .7s ease-out, background .7s ease-out;
}
ul li:first-child a{
-webkit-border-top-left-radius:20px;
-webkit-border-bottom-left-radius:20px;
}
ul li:last-child a{
-webkit-border-top-right-radius:20px;
-webkit-border-bottom-right-radius:20px;
}
ul li a:hover{
text-shadow: #f5fc39 0 0 10px;
background: #222;
}
Animated Flickr Images
Aqui usei o mesmo efeito hover que apliquei nas imagens do meu novo site pessoal http://fabiosasso.com. Então quando o usuário passa o mouse nos thumbs a imagem fica maior usando -webkit-transition and -webkit-transform:scale(). Abaixo você pode ver os códigos, a transition é aplicada no código da imagem, enquanto o transform vai apenas no hover state.
#flickr_badge_uber_wrapper{
width: 550px;
position: relative;
display: block;
margin: 0 auto;
margin-top: 100px;
}
.flickr_badge_image{
float: left;
}
.flickr_badge_image img{
margin: 10px;
border: 3px solid #fff;
display: block;
position: relative;
-webkit-border-radius:5px;
-webkit-box-shadow: #000 0 0 2px;
-webkit-transition: -webkit-transform .2s ease-in-out, -webkit-box-shadow .2s ease-in;
}
.flickr_badge_image img:hover{
-webkit-transform:scale(1.2);
z-index: 10;
-webkit-box-shadow: #666 0 5px 10px;
}
90s design with CSS
A possibilidade de girar e escalonar elementos HTML permite a criação de diferentes composições que antes seriam possíveis apenas usando imagens ou Flash.Então tive essa ideia de brincar apenas com CSS e tipografia básica para criar um design inspirado em David Carson. Eu basicamente apenas adicionei alguns retângulos e tipografia, reduzindo alturas de linhas e girando alguns textos. Depois com transitions eu animei toda a composição para girar e escalonar os cliques dos usuários no texto "Who am I".
Abaixo você pode conferir o resultado final desse experimento. O trabalho ainda não está finalizado, mas você pode ter uma ideia das coisas que pode fazer com CSS3.



Nenhum comentário:
Postar um comentário